Idag tänkte jag förmedla hur man skapar grafer och diagram på ett smart sätt utan att blanda in dumma och trögjobbade verktyg som t.ex Visio, Illustrator, Inkscape eller liknande.
Graphviz är en programsamling som skapades av AT&T-labs för ca 15 år sedan och som används i stor utsträckning idag inom många områden. Syftet med programmen i graphviz-sviten är att med datorns hjälp generera grafer och flödesscheman på ett automatiserat sätt.
Här är några exempel på den stora mängd olika typer grafer och diagram man kan generera med hjälp av Graphviz.
Idag ska jag visa några enkla och användbara saker man kan göra med programmet “dot” utifrån en enkel textfil skriven i dot-format.
Så här kan en enkel dot-fil se ut:
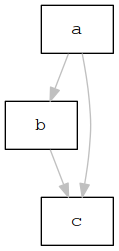
digraph exempel_1 {
node [shape=box]
a->b->c;
a->c;
}Vi sparar filen som “exempel_1.dot” och med hjälp av följande kommando skapas filen exempel_1.png.
dot exempel_1.dot -Tpng > exempel_1.pngResultatet:

Som ni ser är detta ett mycket smart och smidig sätt att skapa snygga, perfekta, grafer.
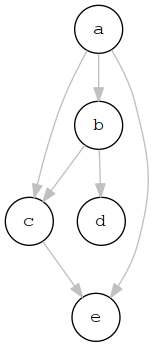
Låt mig ta ett till enkelt exempel med några fler noder:
digraph exempel_2 {
node [shape=circle]
a->b->c->e;
a->c;
b->d;
a->e;
}Resultatet: